







《Mockplus摹客》更快更简单的产品原型设计工具,它由一个平台(摹客协作)和两个工具(原型工具摹客RP、UI工具摹客DT)组成。丰富的组件库、直观的拖拽功能、素描风格的设计元素以及一体化的工具集。不管是使用移动应用、桌面应用还是网页应用,Mockplus都能轻松应对。页面之间的链接只需简单的“拖拽”操作即可完成,让设计师能够更专注于创意本身。

mockplus摩客和墨刀都是目前中国产品经理最熟悉的两款自主开发的产品原型工具。
也占据了整个产品原型工具市场的半壁江山。也是产品经理们最爱最喜欢的两款产品原型工具。
下面就跟随25学堂的小编来对比下这两款产品原型工具,谁才是产品经理的真爱。
一、产品原型工具的定位的比较
mockplus原型设计
Mockplus(摩客) 做原型,更快,更简单!
定位:Mockplus是更快更简单的原型图设计工具。
1、Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计。
和Axure这种原型工具相比,
如果说Axure这种原型工具是一头沉重的大象,Mockplus则是一只轻快的小鹿。至简即至繁。
和墨刀相比这样移动APP原型设计相比,
如果说墨刀是移动APP原型设计工具上的一只麻雀,Mockplus则是一只成熟的老鹰。原型设计和功能比较齐全,而且应用场景广。
比如墨刀是一款在线工具,而Mockplus除了在线的,还有基于桌面的应用。适合各种平台。比如Mockplus支持Win/Mac系统。当然,现在的墨刀也有这些了,但是安卓版还未上线。
从这一点上,mockplus比墨刀多迭代了几个版本。从性能和成熟度上来说,mockplus更胜一筹。
墨刀
墨刀—免费的移动应用原型与线框图工具。快速构建移动应用原型与线框图。
定位:墨刀是最简洁易用的原型设计工具和线框图工具。
正是因为这样的定位,促使墨刀这个产品给用户的感受就是比较轻巧。
整体设计APP原型还是比较轻便、傻瓜式的。但是交互功能方面比较欠缺。
正式因为傻瓜式的APP原型设计工具,对一些中高级的产品经理的吸引力比较低。完全体现不出使用Mockplus专业版和Axure制作原型那样的成就感和探索学习的欲望。
从Mockplus摩客和墨刀的定位上来看,Mockplus摩客更适合有层次的产品经理来使用。
25学堂只想打一个比方:
比如用建筑打个比方:线框图就是建筑框架,原型图就是毛坯房,效果图就是精装修。
这就是线框图和原型图的真实区别。
2、从产品发展生态来对比,谁才是产品经理的真爱。
当然,两款产品现在都已发展自己的社区和圈子。围绕自己的原型产品工具来挖掘上下游的业务与需求。比如都有运营资金的博客内容。
也着重内容方面的构建。扩大自己产品的圈子和社群。光mockplus的QQ群达到20多个。
mockplus
mockplus全新中文界面,非常的熟悉,操作简便
拿mockplus摩客来说:
在国内,Mockplus是目前唯一专注原型设计软件工具的公司,产品和团队具备显著优势;在国外,同类产品相对国内多,且成熟,竞争态势强劲,但Mockplus仍有以下优势:
1)差异化。尤其对于Axure。Mockplus的产品线路为简洁高效,mockplus和axure哪个好用完全区分于Axure的高保真,臃肿和陡峭学习曲线。差异化策略可以排除和过滤所谓的对手。
2)同质的价格更优。国外虽然同类产品繁杂,但对Mockplus构成有效竞争的有五、六家。国内较低的人力成本/回报,使Mockplus有这个基础。
3)创新。从无到有的创新,我们不及西方人,但中国人特有的讲求实际和学习能力,让我们可以很快吸取同类优点,转化为自己的产品优势。
而且,mockplus的专业版也是需要付费的。只要每一个月16.5元。非常给力的价格。
付费的用户才是Mockplus摩客的真爱。
罗辑思维上面经常说,只有用 钱才能证明谁是谁的真爱。所以,Mockplus摩客和墨刀相比,谁才是产品经理的真爱呢?买个会员试试吧!
对应的干货分享:
拿墨刀来说:
墨刀原型设计
在产品经理的工作周期中,实际上是设计到需求分析和设计原型、团队讨论,最后出一个 demo 和开发。
现在墨刀只是纯粹做一个原型工具,他们希望以后能在其他几个方面也能帮到产品经理。未来我们会在这方面增加一些支持,变成一个开放式社区,让产品经理的工作变得更简单。
自从墨刀融资之后,也在考虑付费产品。比如多人协作版。墨刀目前也在布局全球化。
说到这里,墨刀的发展有点向mockplus靠近的感觉。
最后,两款优秀的产品原型工具都在不断完善自己的功能和交互,目的也是为产品经理们提供更好用的产品。
除了相互之间的比拼之外,这两款产品也都在布局自己未来的生态之路。
总之,得产品经理的喜爱,才能得到产品经理的拥戴。加油~
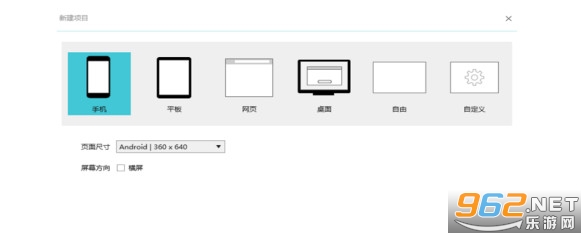
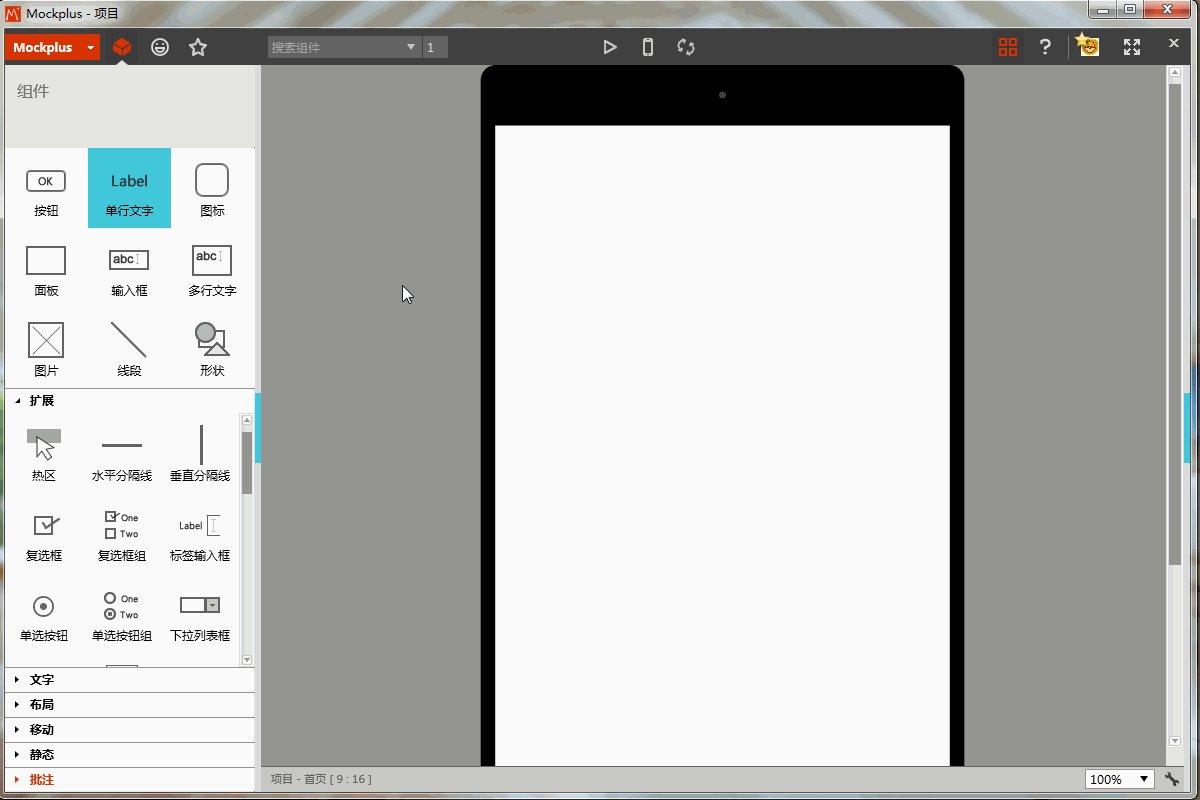
1、创建项目。

打开Mockplus,点击新建项目,选择“手机”项目类型与合适的页面尺寸,点击“确定”即创建成功,是不是不能更简单!无需任何文件创建操作,无需输入任何文字!
底部导航栏制作。

在mockplus免费版与付费版的差别左侧图标选项卡中搜索你想要的图标,配合单行文字组件,只需数秒即可完成底部导航栏制作。将图标与单行文字编为组,大小、样式、文字均可编辑。
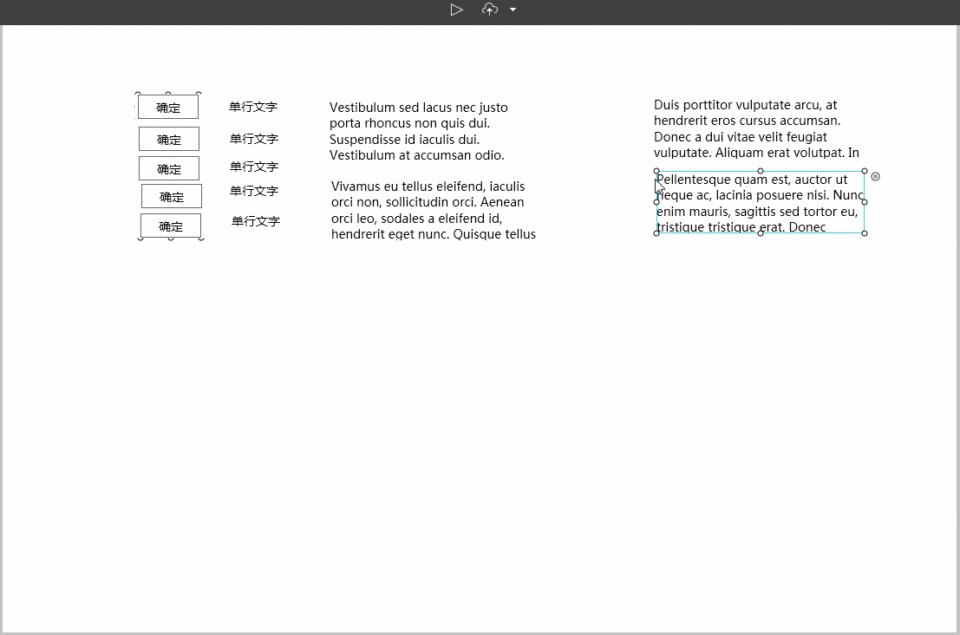
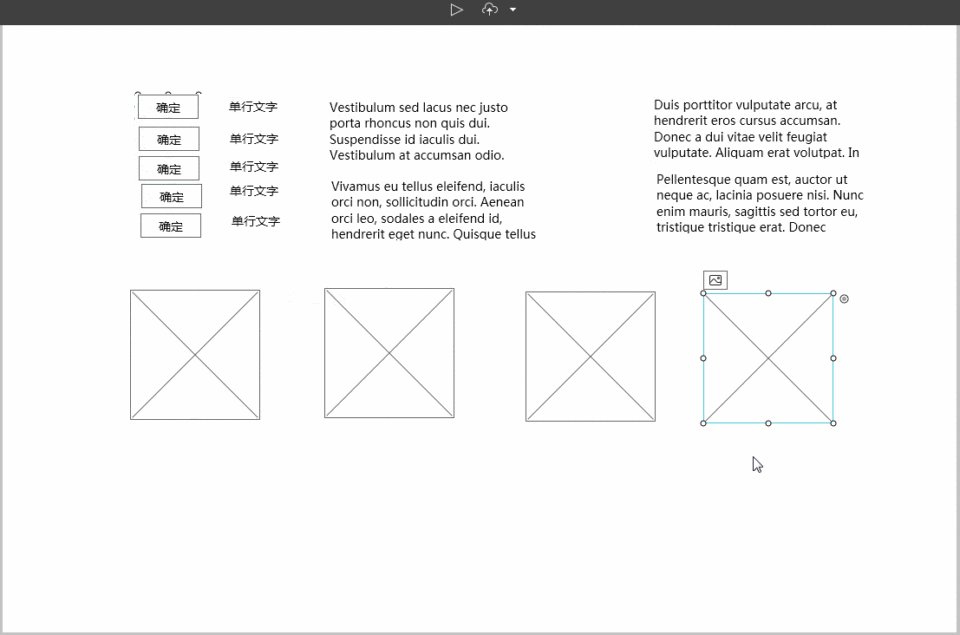
制作原型内容页面
在项目树中新建三个内容页面,在左侧的组件选项卡中搜索需要的组件,拖拽应用即可。

首页”页面用到的组件:形状组件、搜索框组件、图片组件、多行文字组件。
“发现”页面用到的组件:形状组件、图片组件、多行文字组件
“我的”页面用到的组件:图标组件、多行文字组件、按钮组件
Mockplus提供接近200个封装组件和3000个以上的图标素材,同时支持订阅组件库,在最大程度上满足您的原型设计需求。
使用内容面板快速切换内容
1.拖出内容面板,点击“+”创建3个层,每层分别拖拽链接点连接到三个内容页面。
2.将底部导航栏的三个选项依次连接到内容面板的三个层
演示与分享。

在Mockplus中,您可以通过8中方式演示与分享:
1.直接演示。
按下F5,或点击顶部工具栏中的“演示”即可。
2.在线发布为HTML5网页。
在主工具栏,点击“发布并分享”。发布完成后,即可获得一个网页链接地址,复制这个地址,将它发送给同事或客户。
3.导出HTML5的离线包
在主菜单中选择“导出”、“导出HTML演示”。
4.导出可独立运行的演示包(.exe或.app)。
在主菜单中选择“导出”、“导出演示包”。
5.输入原型码,在手机中查看原型。
在主工具栏,点击“发布”。发布完成后,即可获得一个原型码,将这个原型码发送给同事或客户。
6.扫描二维码在手机中查看原型
直接扫码。发布项目后,用手机在浏览器中扫码,或者把二维码截图发给同事或客户。
7.导出图片
主菜单,“导出”,“导出图片”。支持JPG和PNG两种格式。
8.导出项目树
主菜单,“导出”、“导出项目树”。
总结:
坦率的讲,Mockplus的原型设计流程几乎是所有原型设计软件中最方便的。无需基础知识可快速上手,操作简单,预览方式多样,中保真度。对于需要快速制作app原型的产品和设计师,Mockplus也是您的不二之选。
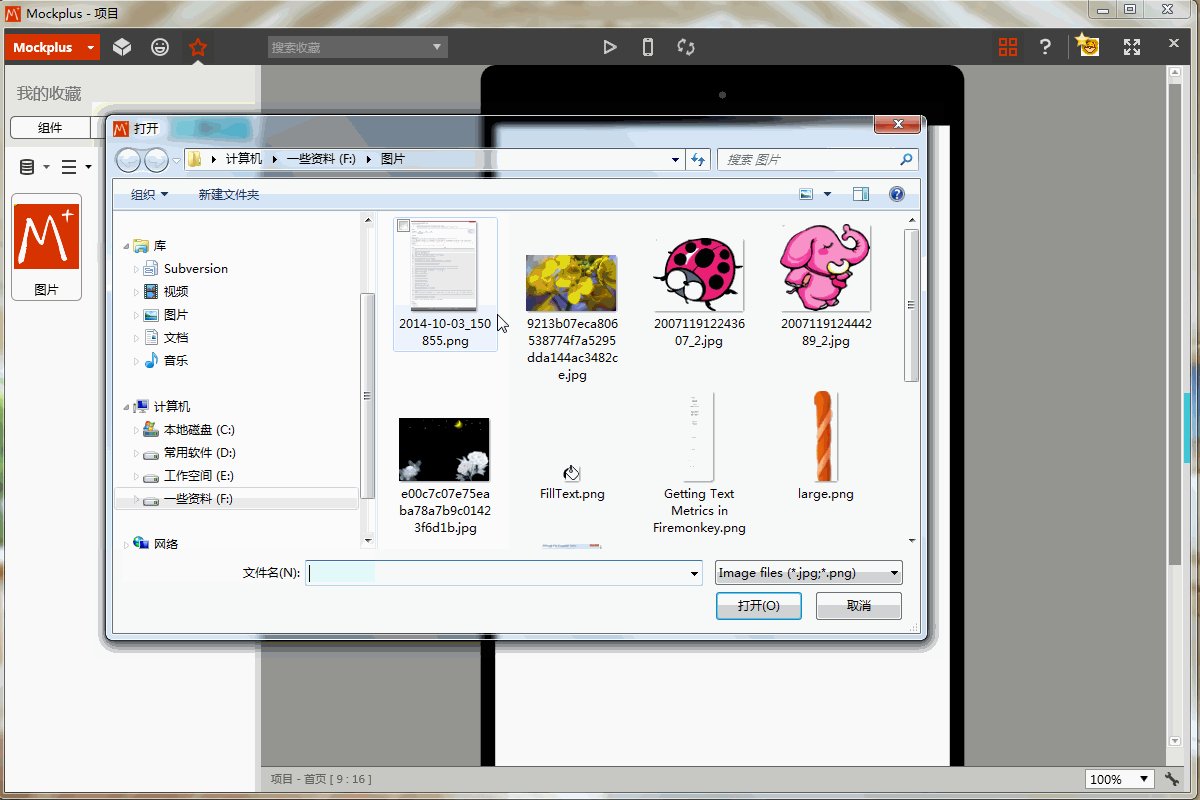
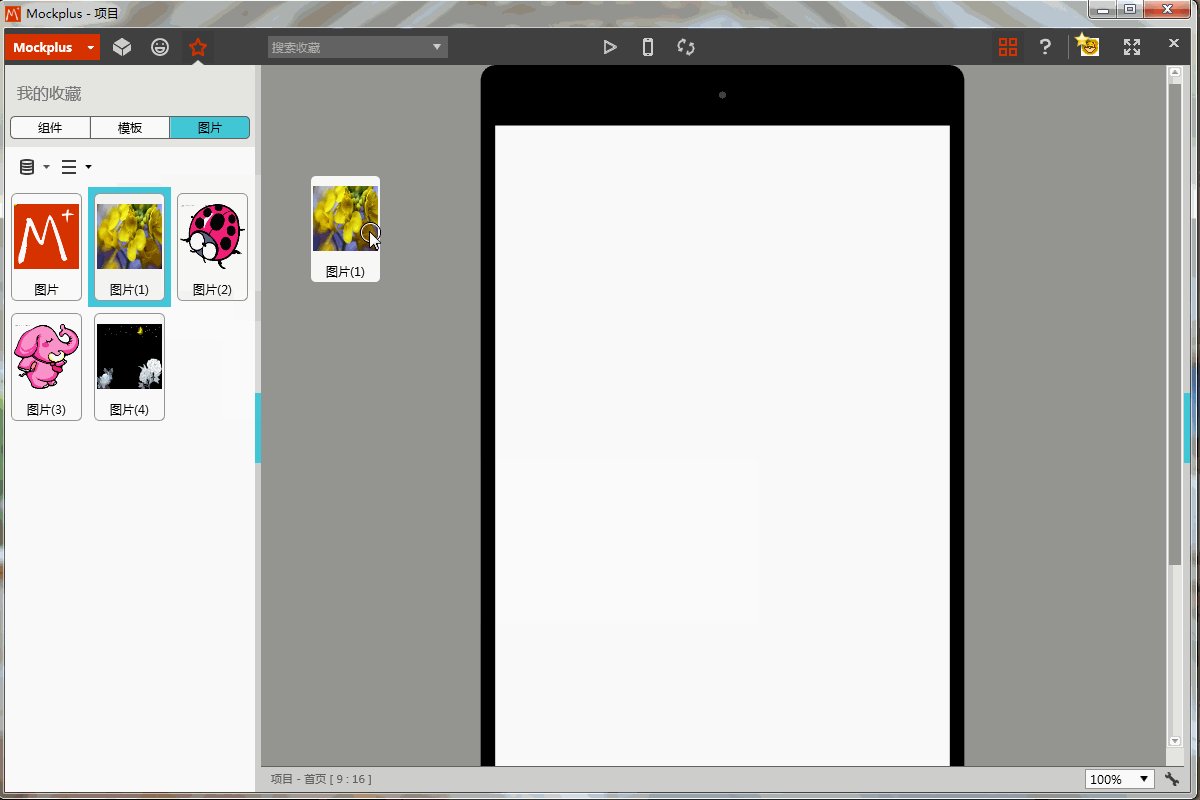
有项目打开时,定位到“我的收藏”的“图片”选项,在下拉菜单选择“批量导入图片”,
根据提示选择导入图片。
完整演示如下:

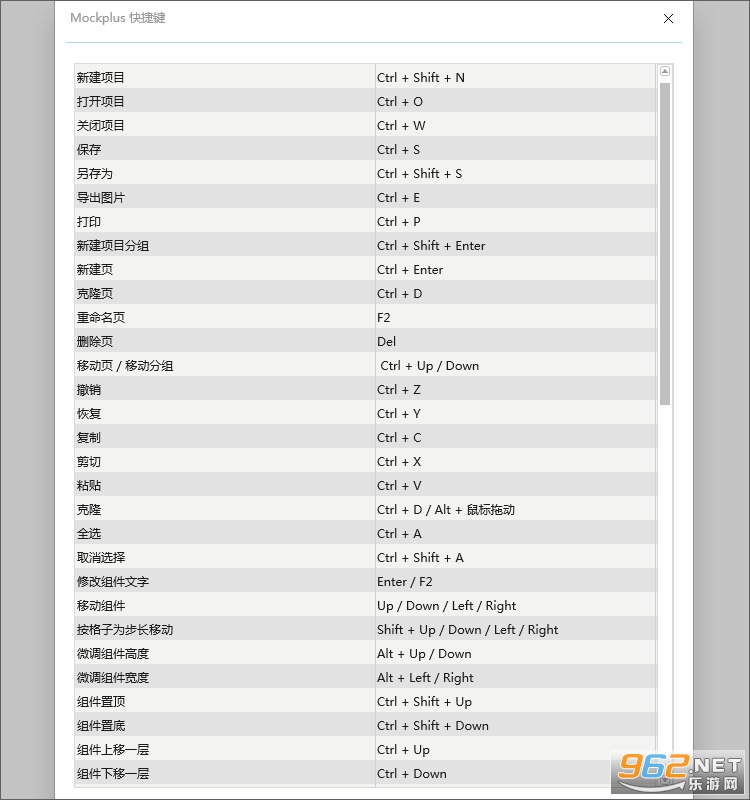
Mockplus快捷键
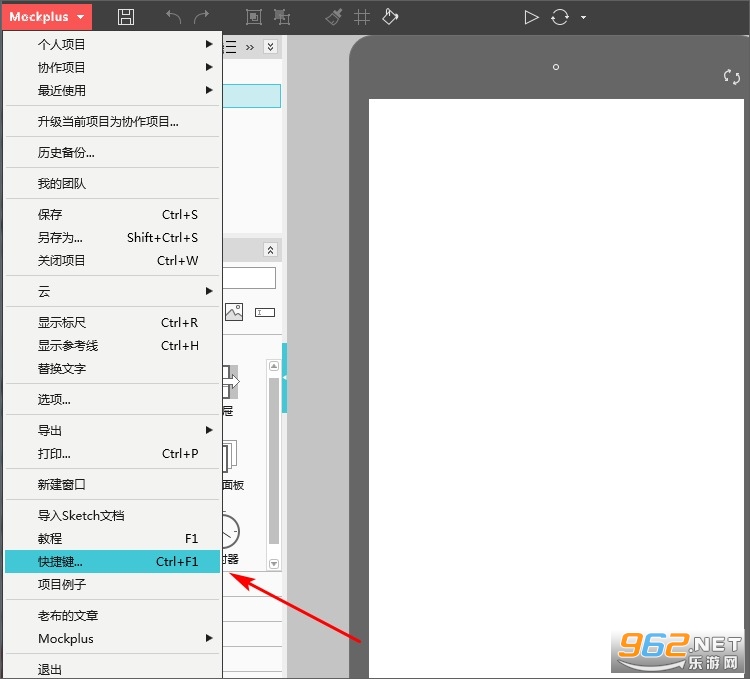
使用快捷键,可更迅速的实现你的操作,提高工作效率。 可在左上角Mockplus主菜单中点击“快捷键”,或者按Ctrl+F1查看快捷键清单。


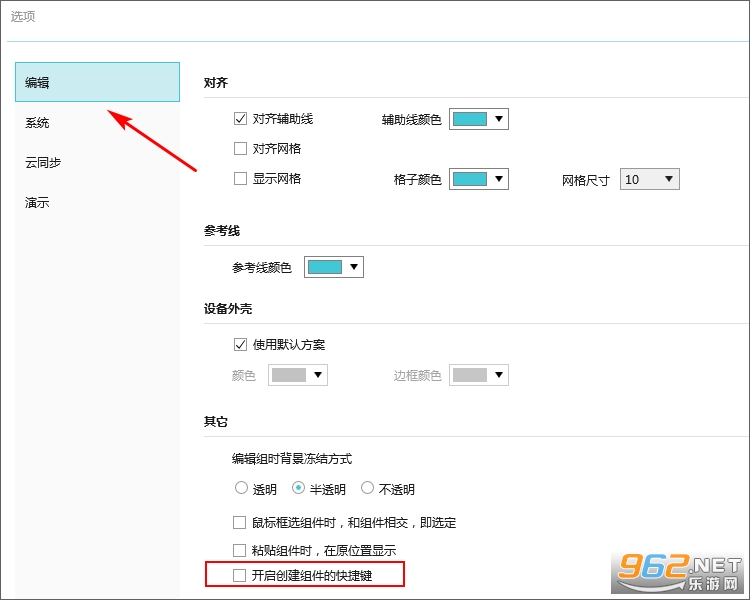
Mockplus支持使用字母热键快速添加组件,要使用此项功能,需在选项窗口中勾选“开启创建组件的快捷键”选项。

常用组件与其对应的字母快捷键陈列如下:
按钮:B
单行文本:A
多行文本:T
形状:S
图标:C
图片:E
输入框:R
线段:X
将鼠标移动到工作区,在键盘按下字母键,相应的组件将快捷创建于鼠标指定的位置。请看动图:

Mockplus:产品原型设计,更快更简单
简洁高效的原型设计工具,轻松入门,快速设计,无缝协作
产品经理正在使用Mockplus RP设计原型
快速设计
组件封装
200多个组件,mockplus-static.oss.ynvspm.cn拖拽即可快速构建界面
矢量图标
3000多个图标,界面设计更直观、细腻
组件库
自定义组件库,轻松和他人分享更多组件
设计复用
母版、格子、格式刷等功能,快速复用设计
快速交互
组件交互
轻松拖拽,多种触发方式和动画效果
页面交互
页面跳转轻松实现,操作简单可视化
状态交互
轻点鼠标,快速设置组件交互状态
快速演示
一键预览
完成设计后,一键预览设计效果
真机演示
扫码、小程序、手机APP查看原型
导出HTML
HTML在线演示,还可离线导出
团队协作
多人协作一个原型项目
多人设计,自动同步,获取编辑权限
在线审阅,获取反馈
批量通知审阅者,随时随地讨论原型
团队管理,安全有序
成员、项目分组管理,权限明确
项目例子
App和网页原型例子,内含组件运用、交互实例
对接开发,准确高效
Mockplus+iDoc,原型对接工作流,轻量项目可直接交付开发
在线评论
可@成员引用文档
原型管理
自动备份源文件
全貌查看
原型逻辑更清晰
自动标注
轻松查看页面标注信息
设计系统,共享规范
Mockplus+DS,让原型更规范,让规范更系统,让复用更简单
一键上传
轻松创建设计规范
轻松分享
和团队共享设计资源
快速复用
设计效率翻倍提升
对接Sketch
Sketch/Mockplus共享设计资源
Mockplus轻量级的设计理念,支持高效、低成本的原型设计,成为敏捷开发的理想选择。用户可以在各类组件之间随意标记。预设组件和内置图标让设计过程更加便捷,内置图标库也在不断更新中,简单方便的导出选项,使得设计成果可以快速转化为图片或HTML格式,便于分享与展示。
玩家留言
跟帖评论